











FinPro - Professional Finance Agency - Financial Advisor Animated HTML Website Template by uiparadox














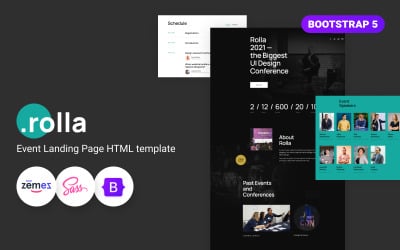
Rolla - HTML5 Event Tickets Template by ZEMEZ


Web Developer Landing Page Template by ZEMEZ







Msuzan - Personal Landing Page Template by DreamIT


5 Best Landing Page Website Templates with jQuery Feature 2024
The Collection of the Landing Pages jQuery Templates
Developing a landing page for your website can be lengthy and complicated. This takes up much of your time and often results in sloppy designs. But the landing pages jQuery templates are the solution to your problem. This collection contains hundreds of demo one-page themes for your startup or enterprise business. They are professional, modern-looking, and come in a variety of styles. They're ready to use and cost pennies. You will no longer have to spend hours on a design that ends up being different from what you wanted. Start your search now, and use one of these fantastic samples to get a beautiful, on-brand website.
What is jQuery?
It is a compact and functional JavaScript library. With a user-friendly API that is compatible with various browsers, it simplifies tasks like HTML document navigation, animation, and AJAX. As a result, a developer can manipulate the DOM (Document Object Model) with just a few lines of code.
Many developers use this JS library to simplify the process of adding interactivity to their sites or applications. It has become so popular that it is estimated to be used by over 60% of all web resources!
Who Will Benefit from a jQuery Landing Page Theme
A landing page is a web page that brings visitors to a website. It usually contains one cohesive message about the product or service being promoted. It is often paired with a lead form so visitors can provide their name and email. There are many one-page sites—from lead capture to product demos to content marketing campaigns. Their purpose is to generate clients or sales.
So, when it comes to lead generation, a jQuery-based single-page option is great for you. It is best suited for businesses looking for new customers who need professionally-made web design.
Thus, one-page resources are a great tool for conversion and can be used in almost any industry. The main reason is that they provide a more focused experience for visitors, making it easier to show them what you offer.
Other benefits include:
- Increased conversion rates,
- Higher traffic,
- Better search engine rankings.
The templates in this collection have been designed for jQuery-powered single-page sites. They are especially good for startups that want to present their product or service sleekly and professionally. Are you one of them? Well, you're in the right place.
Features of Landing Page jQuery Templates
These templates have many useful features that make them an excellent choice for anyone who needs to generate leads. In particular, the perfect recipe for a modern-day lead generation website looks like this:
- Responsive: Works on all devices, from desktops to smartphones.
- Simple layout: A straightforward layout with no clutter. Keeps readers engaged on every webpage.
- Google Maps: Get map pins in real-time locations and display your address and contact details.
- Parallax: In-built 3D scrolling effects capture viewers and make a site more engaging.
- Portfolio: Showcase your work and get appreciated by a community of like-minded creators.
- Gallery: Organize your product and service photos in a neat, easy-to-navigate layout for an impeccable online appearance.
- Blog: Keep clients updated with a blog that is always up-to-date with the latest posts.
How to Create Single-Page jQuery-Driven Websites with Web Themes
As noted above, the jQuery framework is a lightweight JavaScript library that simplifies DOM operations, event handling, animation, and AJAX interactions for rapid web development. But how to build a jQuery-based one-page resource if you already have a ready-made design at your fingertips?
Here are the steps that a site owner should follow:
- Pick a template and download it to your PC. You have two options: a one-time purchase via the shopping cart or a subscription with more free downloads. The second option is useful for those who plan to download web assets from the marketplace frequently.
- Unzip a file and install it on your domain. You can do it using the user guides or order the appropriate service.
- Customize the look according to your brand and needs.
- It's done. Your resource looks like a demo! Now it's time to publish content and promote it on the internet.
How to Create Dynamic Single-Page Sites That Are Attractive Like Apple's: Video
Landing Pages jQuery FAQ
Do landing pages jQuery themes support drag-and-drop?
Only those that are compatible with MotoCMS. Moreover, they support a 14-day trial period. In addition, you can try the drag-and-drop function and the MotoCMS builder itself.
Is it possible to turn landing pages jQuery into a full-fledged website?
Yes, it is. You can access the Full-Featured Website service when purchasing a MotoCMS theme. Add it to your order if needed.
What is the difference between a single-page site and a microsite?
A single webpage usually has one goal: to get visitors to take action, such as signing up for a newsletter, downloading a white paper, or making a purchase. A microsite has more than one goal and includes anything from selling products to gathering leads for your sales team.
What is a mobile-friendly landing pages jQuery design?
It is a web theme that works well on mobile devices.
