




Gravity - Multi-Purpose HTML Template by GWorld

Flex-IT | Business Services & IT Solutions Multipurpose HTML5 Responsive Website Template by AminThemes

Techida - Business Services Company & IT Solutions Multipurpose Responsive Website Template by erramix







Royal Fare Elegant Restaurant HTML Website Template Best for Fast Food and Fine Dining Restaurants by uiparadox


Drax - Business Services Company & IT Solutions Multipurpose Responsive Website Template by uiparadox






Educators – Online Course & Education HTML Template by uiparadox






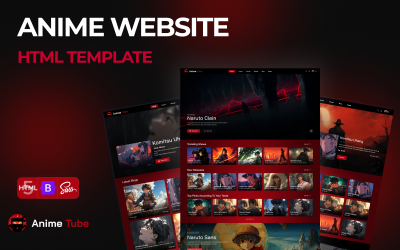
Visualize the World of Anime, Manga, and Movies with Visual - Your Ultimate Streaming HTML Template by uiparadox


Medicare - Hospital, Diagnostic, Clinic, Healthcare and Medical Lab HTML Website Template by uiparadox






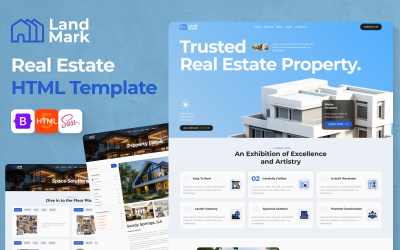
Land Mark - Real Estate Property HTML Template by uiparadox

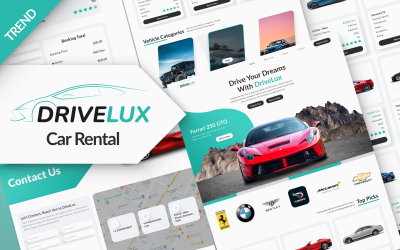
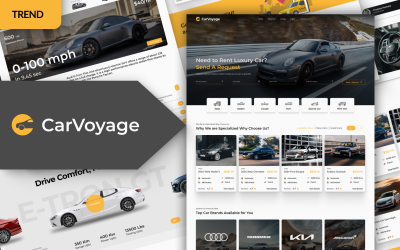
Carvoyage - Car Rental and Booking HTML Template by uiparadox
5 Best HTML Website Templates with Retina Ready 2024
The Best Retina Ready HTML Website Templates To Create Modern Pages
These themes are designed to be stunningly beautiful and ultra-functional. There are built to be responsive, fast loading, and adaptive for search engine optimization. They include all the latest features to ensure that your website looks and functions perfectly. We are creating them with the latest technologies, consummate for personal and business resources. Download the Retina Ready HTML website templates to produce modern pages with a professional feel.
Features of Retina Ready HTML Website Templates
These assets offer a range of characteristics that make them ideal for creating pages:
- Responsive design.
- Guided setup and customization.
- Retina-ready graphics.
- One-click installation.
- Cross-browser compatibility.
- Optimized for speed and performance.
- Advanced page caching.
- Social media integration.
- Customizable color schemes, fonts, and typography.
- Widgets and shortcodes.
- Built-in features like contact forms, galleries, and slideshows.
- Powerful options.
- Optimized for SEO and accessibility.
- Advanced customization options.
- Automatically generated site map.
- Support for multiple languages.
- Extendable through plugins and add-ons.
Themes are compatible with popular CMSs like WordPress, Joomla, and Drupal.
Who Can Benefit from Using Retina Ready HTML Website Templates
It would be great if you could edit the HTML code, but if not, let's try to use it without special knowledge. It is the list of people who can download these precious assets for the promotion of his business:
- Professional web designers, bloggers, and developers.
- Entrepreneurs, photo and videographers, artists, musicians, and content writers who want to make a resource for all devices.
- Non-profit organizations want to have a resource without spending a lot of money.
- App developers or graphic projectors who want to have flawless assets.
- Small business enterprises, eCommerce store owners, or start-up companies want to build a resource without hiring a web designer.
Tips and Tricks for Using the Retina Ready HTML Website Templates
Here are some steps for using the themes:
- Make sure to adapt your images for retina displays, as they're typically high resolution and require more data to display correctly.
- Use relative units such as %, em, or rem rather than total pixels to ensure pictures are appropriately scaled across different resolution displays.
- Optimize your pages to load faster, as higher-resolution images can take longer to load.
- Use vector files and special suffixes to pictures to cut down on load times.
- Utilize the picture element to serve up different versions of an image based on the device's resolution.
Test it across different devices and browsers to ensure that your asset looks good. Additionally, it's essential to keep your HTML and CSS code up-to-date to feel sure that it is suitable for any gadget.
Retina Ready HTML Website Templates: Video
Retina Ready HTML Website Templates FAQ
How to make a perfect resource with retina ready HTML website templates?
A beginner can customize; follow these steps:
- Create an achievable goal for the resource.
- Provide the team understanding of each member's plan, roles, and responsibilities.
- Build a timeline for the project to guarantee completion on schedule.
- Set up frequent meetings to keep the team on track.
- Assign tasks to specific team members and give them deadlines.
- Use the latest technologies to make the resource more efficient.
- Look at the feedback from team members to make changes as needed.
- Use HTML templates to create a consistent feel.
- Test the pages before launch to undeniable it is functioning correctly.
- Monitor the resource regularly to ensure it is still optimized.
What are retina ready HTML website templates?
HTML-based website themes are optimized for high-resolution displays, providing a crisp and clear viewing experience.
How do I use retina ready HTML website templates?
You can use them by simply uploading the theme to a web host and customizing it according to your needs.
What are the benefits of using retina ready HTML website templates?
The main advantage is that they offer crisp visuals that look great on any device with a high-resolution display. Additionally, themes are also designed to be user-friendly and easy to customize.
